
How to Build Your Own Crypto Game and Progress On Mine So Far

This year I will be attempting something pretty different and groundbreaking. I will be attempting a cryptocurrency game. The game could do great... or could be doomed to fail. But hey who knows until you try right?
Smart Contract Setup
The first part was I had to learn some Solidity, a new language that smart contracts are built on. I decided to go with the Tron Blockchain because it's quite easy to use, has an easy to use plugin wallet known as Tronlink and is personally my favourite.
After some trial and error, I managed to get a smart contract on the test network going. I couldn't believe I managed it in less than a day, I thought that was going to be the hard part but I was wrong.
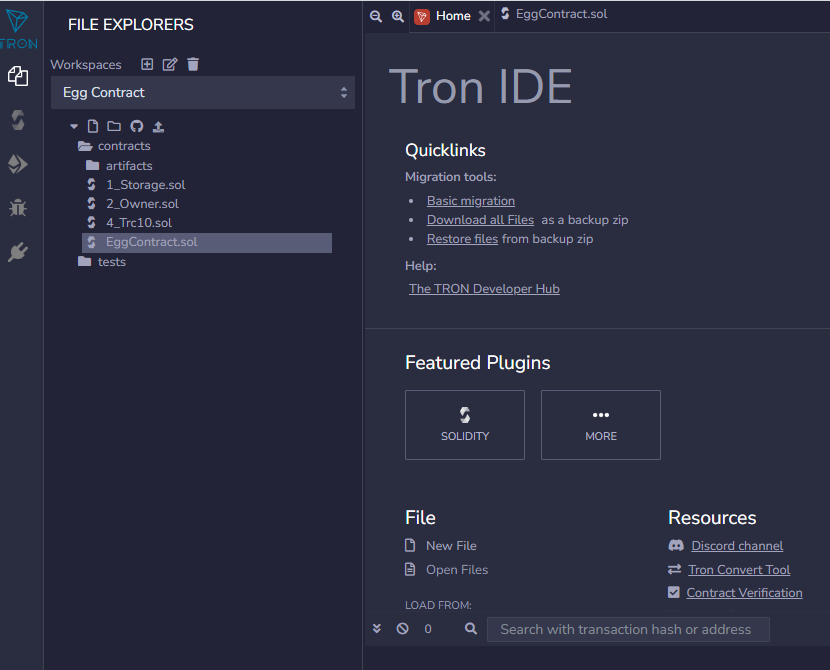
If you want to get your own going head on over to - https://www.tronide.io and you can start writing smart contracts and deploy them straight from the IDE which is cool because you can change your Tronlink wallet to a test network like Nile and run it from there.

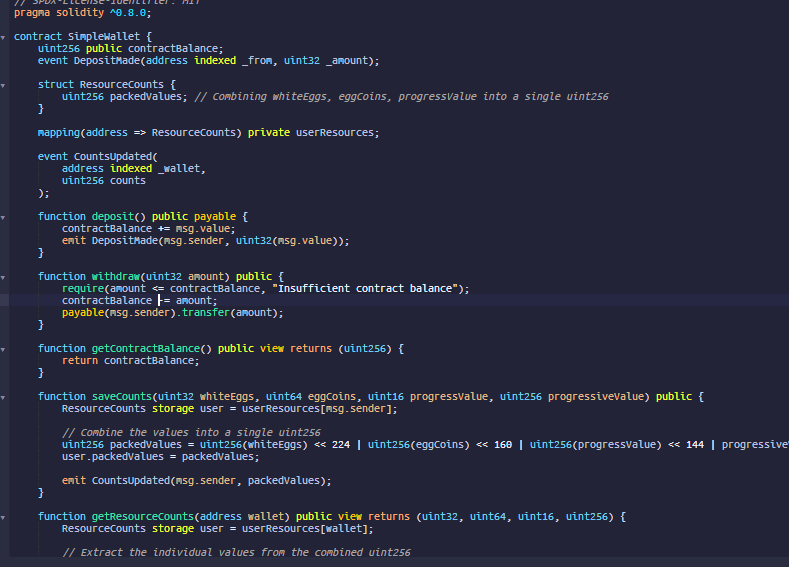
We need some basic Solidity, the language is pretty strict on what you can do, so I'll give you the basic one I got going here. It simply has a few options, you can deposit, withdraw and save variables. This mean I can send the cryptocurrency Tron into the contract and then withdraw it. Also users can save variables to this contract which will allow my game to save your progress.

Let's Setup Our React
Alright this is where things start getting pretty cool. Now that the smart contract is running we can open VScode and build a basic website page, I then made a simple deposit button that is going to call our contract code through the tronlink app. To get this working you will need to install the npm tronweb package.
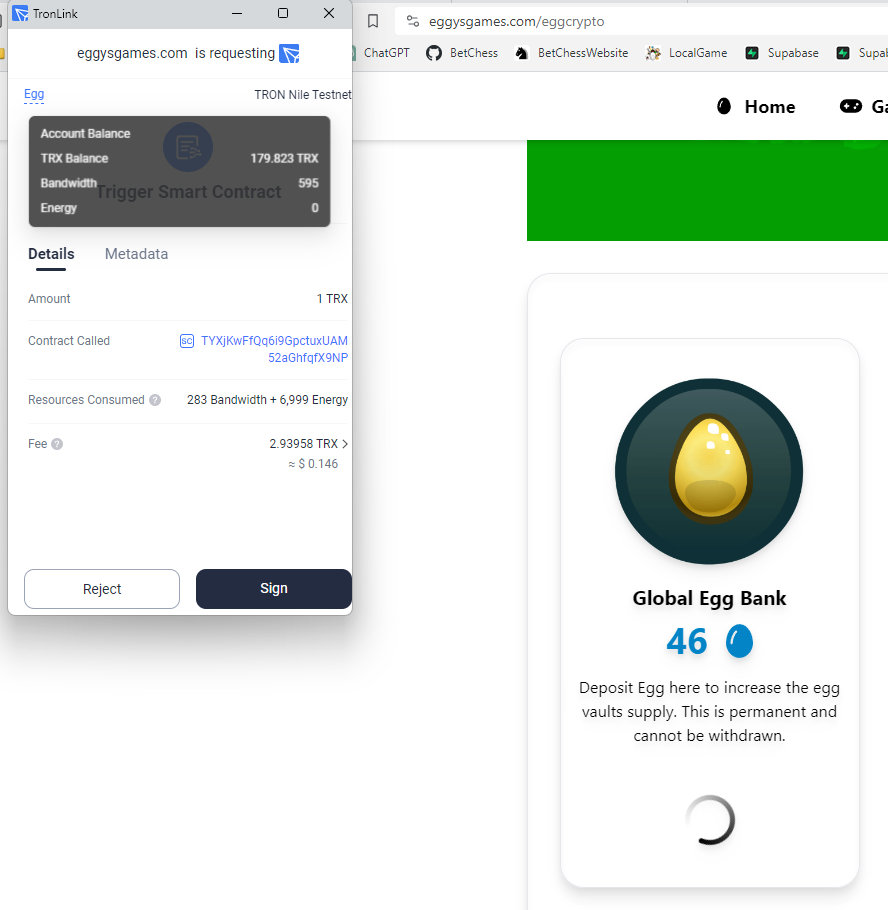
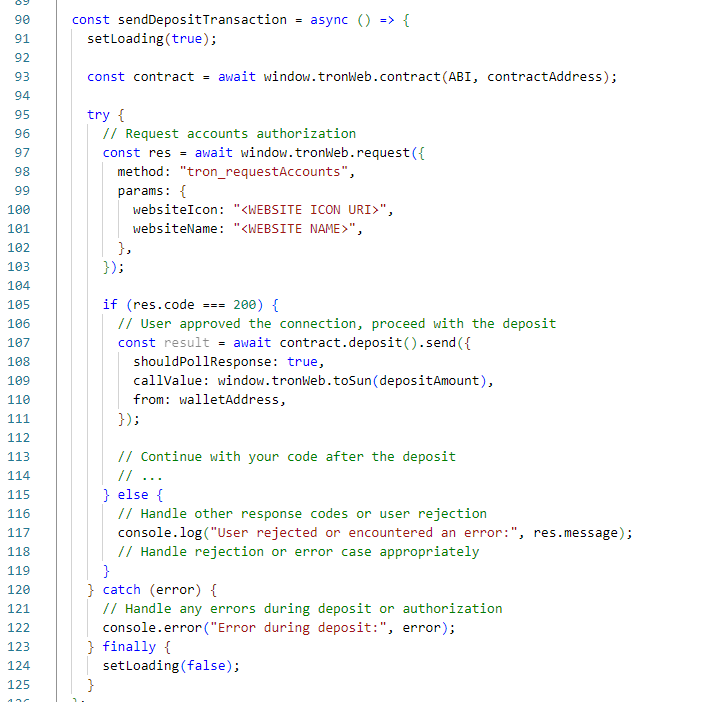
Once you have made connection to your wallet and grabbed the address you can start making calls to your contract. Heres a simple deposit function and the call it's making through Tronlink, you can see the popup it's making in the picture below.

Now lets look at the code behind that simple button, this is how I did it -

The important thing with Tron contracts is you need to make sure you save the contract address and the ABI into seperate variables so that you can call them through the Tronweb package. This allows the right contract to be called, the correct function to be triggered and the popup to appear for users to sign (approve)
Making the Game
Now to display the game itself we will have to use a canvas renderer and javascript. For that I went with PixeJS since it's quite popular.

The game can then be passed variables from our React page as props into the game. That means when we do variable call functions to the smart contract with an async function we can pass them straight into the javascript. This is easy and allows anything to be stored and retrieved directly into a game.
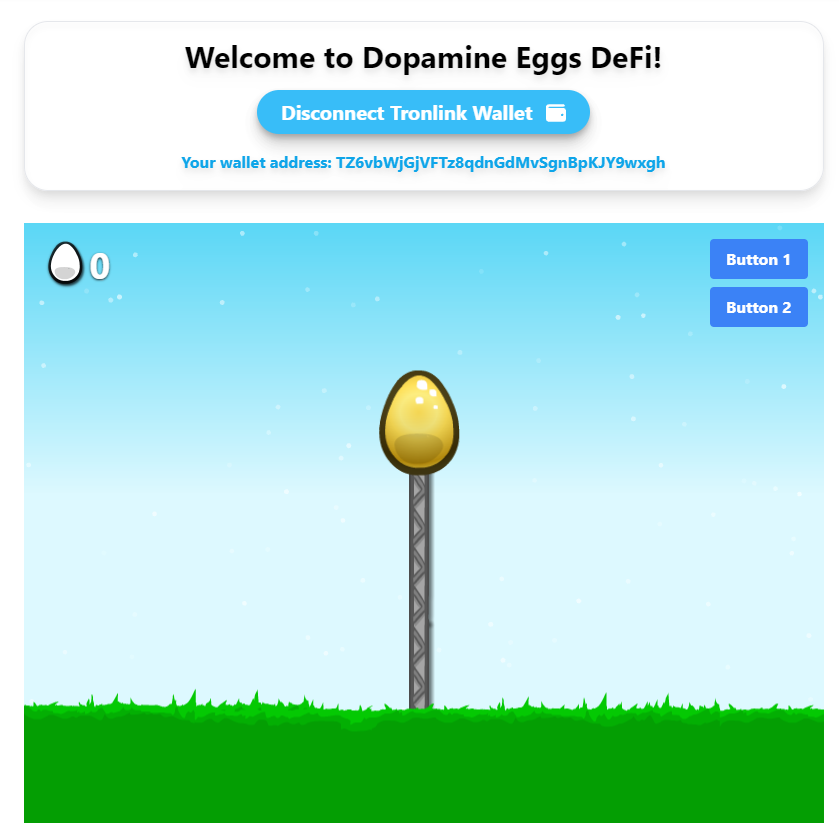
Now the game I have so far is quite basic, it's a simple click the egg and the counter goes up for now. This is where I am at currently since most of the coding has been connecting my smart contract. Now that's setup I can start making anything I want! Which will be an egg building game. Let's have a look at some other contract call functions I used -

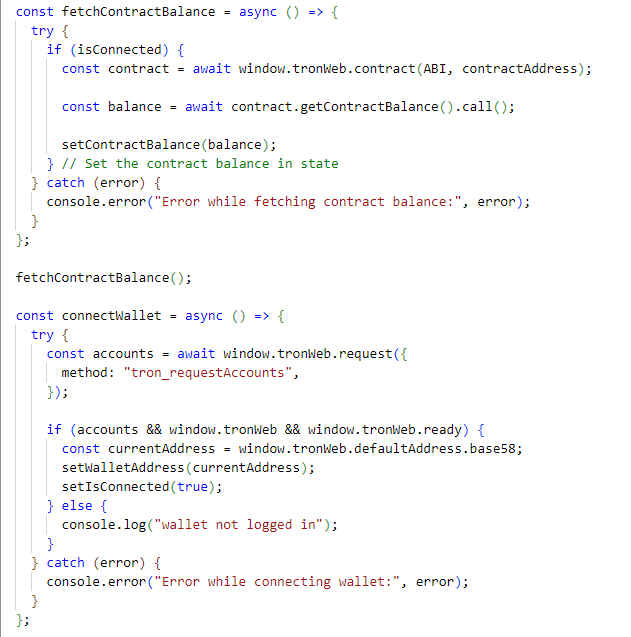
We can see we have a retrieve function that calls the contract for the total balance of deposits and returns the information to store in a variable. We also have a connect wallet button that will connect your browser plugin to the page allowing you to make calls to the wallet, these should be helpful for you.
Onwards We Go
Now the hard part is setup I can get back to my favourite part, just making a game! that's what I'm best at. We of course have to be careful of energy costs for the user as cryptocurrency can charge fees anytime we make a call. So the way I get around this currently is a "save" button just like normal games have. The user will need enough energy to call this to the blockchain.
Now the basics are setup you can use all these tools to make any game you like. My main goal from here is my egg base building game, store the information on the blockchain and attack other users for their eggcoin.
Can't wait till I can show it off in a few months! stay tuned!